Difference between revisions of "Template:Crafting Grid"
From Electrical Age
| Line 4: | Line 4: | ||
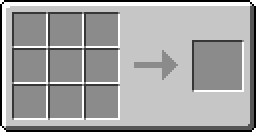
<div style="left:0px; top:0px; width:256px; height:132px;">[[Image:Crafting_GUI.png|256px|link=|alt=]]</div> | <div style="left:0px; top:0px; width:256px; height:132px;">[[Image:Crafting_GUI.png|256px|link=|alt=]]</div> | ||
<!-- Row 1 --> | <!-- Row 1 --> | ||
| − | <div style="z-index:2; position: absolute; top: 14px; left: 14px;">[[File:Grid_{{{1|None}}}.png|32px|link={{{1}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 14px; left: 14px;">[[File:Grid_{{{1|None}}}.png|32px|link={{{1|NyanCat}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 14px; left: 50px;">[[File:Grid_{{{2|None}}}.png|32px|link={{{2}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 14px; left: 50px;">[[File:Grid_{{{2|None}}}.png|32px|link={{{2|NyanCat}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 14px; left: 86px;">[[File:Grid_{{{3|None}}}.png|32px|link={{{3}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 14px; left: 86px;">[[File:Grid_{{{3|None}}}.png|32px|link={{{3|NyanCat}}}]]</div> |
<!-- Row 2 --> | <!-- Row 2 --> | ||
| − | <div style="z-index:2; position: absolute; top: 50px; left: 14px;">[[File:Grid_{{{4|None}}}.png|32px|link={{{4}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 50px; left: 14px;">[[File:Grid_{{{4|None}}}.png|32px|link={{{4|NyanCat}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 50px; left: 50px;">[[File:Grid_{{{5|None}}}.png|32px|link={{{5}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 50px; left: 50px;">[[File:Grid_{{{5|None}}}.png|32px|link={{{5|NyanCat}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 50px; left: 86px;">[[File:Grid_{{{6|None}}}.png|32px|link={{{6}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 50px; left: 86px;">[[File:Grid_{{{6|None}}}.png|32px|link={{{6|NyanCat}}}]]</div> |
<!-- Row 2 --> | <!-- Row 2 --> | ||
| − | <div style="z-index:2; position: absolute; top: 86px; left: 14px;">[[File:Grid_{{{7|None}}}.png|32px|link={{{7}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 86px; left: 14px;">[[File:Grid_{{{7|None}}}.png|32px|link={{{7|NyanCat}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 86px; left: 50px;">[[File:Grid_{{{8|None}}}.png|32px|link={{{8}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 86px; left: 50px;">[[File:Grid_{{{8|None}}}.png|32px|link={{{8|NyanCat}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 86px; left: 86px;">[[File:Grid_{{{9|None}}}.png|32px|link={{{9}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 86px; left: 86px;">[[File:Grid_{{{9|None}}}.png|32px|link={{{9|NyanCat}}}]]</div> |
<!-- Result --> | <!-- Result --> | ||
| − | <div style="z-index:2; position: absolute; top: 50px; left: 202px;">[[File:Grid_{{{result|None}}}.png|32px|link={{{result}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 50px; left: 202px;">[[File:Grid_{{{result|None}}}.png|32px|link={{{result|NyanCat}}}]]</div> |
</div> | </div> | ||
</includeonly> | </includeonly> | ||
Revision as of 22:28, 1 July 2014
How to use?
{{Crafting_Grid
|1=A1|2=A2|3=A3
|4=B1|5=B2|6=B3
|7=C1|8=C2|9=C3
|result=D1}}
The materials are in table like this:
A1|A2|A3 B1|B2|B3 C1|C2|C3
and the result is the item/block, that will come out of the crafting. To prepare the images, create 32x32 picture of the item with transparent background and name it Grid_<name of the item>.png. The PNG suffix is very important and must be LOWERCASE or it won't work! Something like this will come out: