Difference between revisions of "Template:Crafting Grid"
From Electrical Age
| Line 1: | Line 1: | ||
<includeonly> | <includeonly> | ||
| − | <div class="craftgrid" | + | <div class="craftgrid" align="left"> |
<div style="left:0px; top:0px; width:256px; height:132px; position:relative;z-index: 0;"> | <div style="left:0px; top:0px; width:256px; height:132px; position:relative;z-index: 0;"> | ||
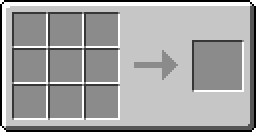
<div style="left:0px; top:0px; width:256px; height:132px;">[[Image:Crafting_GUI.png|256px|link=|alt=]]</div> | <div style="left:0px; top:0px; width:256px; height:132px;">[[Image:Crafting_GUI.png|256px|link=|alt=]]</div> | ||
Revision as of 22:19, 1 July 2014
How to use?
{{Crafting_Grid
|1=A1|2=A2|3=A3
|4=B1|5=B2|6=B3
|7=C1|8=C2|9=C3
|result=D1}}
The materials are in table like this:
A1|A2|A3 B1|B2|B3 C1|C2|C3
and the result is the item/block, that will come out of the crafting. To prepare the images, create 32x32 picture of the item with transparent background and name it Grid_<name of the item>.png. The PNG suffix is very important and must be LOWERCASE or it won't work! Something like this will come out: