Difference between revisions of "Template:Crafting Grid"
From Electrical Age
(Added line to put number next to output for recipes with multiple output products.) |
|||
| Line 11: | Line 11: | ||
<div style="z-index:2; position: absolute; top: 50px; left: 50px;">[[File:Grid_{{{5|None}}}.png|32px|link={{{5|NyanCat}}}]]</div> | <div style="z-index:2; position: absolute; top: 50px; left: 50px;">[[File:Grid_{{{5|None}}}.png|32px|link={{{5|NyanCat}}}]]</div> | ||
<div style="z-index:2; position: absolute; top: 50px; left: 86px;">[[File:Grid_{{{6|None}}}.png|32px|link={{{6|NyanCat}}}]]</div> | <div style="z-index:2; position: absolute; top: 50px; left: 86px;">[[File:Grid_{{{6|None}}}.png|32px|link={{{6|NyanCat}}}]]</div> | ||
| − | <!-- Row | + | <!-- Row 3 --> |
<div style="z-index:2; position: absolute; top: 86px; left: 14px;">[[File:Grid_{{{7|None}}}.png|32px|link={{{7|NyanCat}}}]]</div> | <div style="z-index:2; position: absolute; top: 86px; left: 14px;">[[File:Grid_{{{7|None}}}.png|32px|link={{{7|NyanCat}}}]]</div> | ||
<div style="z-index:2; position: absolute; top: 86px; left: 50px;">[[File:Grid_{{{8|None}}}.png|32px|link={{{8|NyanCat}}}]]</div> | <div style="z-index:2; position: absolute; top: 86px; left: 50px;">[[File:Grid_{{{8|None}}}.png|32px|link={{{8|NyanCat}}}]]</div> | ||
| Line 17: | Line 17: | ||
<!-- Result --> | <!-- Result --> | ||
<div style="z-index:2; position: absolute; top: 50px; left: 202px;">[[File:Grid_{{{result|None}}}.png|32px|link={{{result|NyanCat}}}]]</div> | <div style="z-index:2; position: absolute; top: 50px; left: 202px;">[[File:Grid_{{{result|None}}}.png|32px|link={{{result|NyanCat}}}]]</div> | ||
| + | <div style="z-index:2; position: absolute; top: 66px; left: 226px; color: #FFFFFF; font-size: 16px; font-family: Courier New;"><b>{{{number|}}}</b></div> | ||
</div> | </div> | ||
</includeonly> | </includeonly> | ||
Revision as of 06:56, 15 February 2015
How to use?
{{Crafting_Grid
|1=A1|2=A2|3=A3
|4=B1|5=B2|6=B3
|7=C1|8=C2|9=C3
|result=D1}}
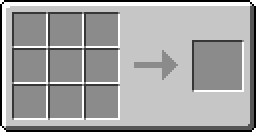
The materials are in table like this:
A1|A2|A3 B1|B2|B3 C1|C2|C3
and the result is the item/block, that will come out of the crafting. To prepare the images, create 32x32 picture of the item with transparent background and name it Grid_<name of the item>.png. The PNG suffix is very important and must be LOWERCASE or it won't work! Something like this will come out: