Difference between revisions of "Template:Crafting Grid"
From Electrical Age
(Removed links to missing nyan cat page.) |
|||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <div class="craftgrid" | + | <includeonly> |
| + | <div class="craftgrid" align="left"> | ||
| + | <div style="left:0px; top:0px; width:256px; height:132px; position:relative;z-index: 0;"> | ||
<div style="left:0px; top:0px; width:256px; height:132px;">[[Image:Crafting_GUI.png|256px|link=|alt=]]</div> | <div style="left:0px; top:0px; width:256px; height:132px;">[[Image:Crafting_GUI.png|256px|link=|alt=]]</div> | ||
<!-- Row 1 --> | <!-- Row 1 --> | ||
| − | <div style="z-index:2; position: absolute; top: 14px; left: 14px;">[[File:Grid_{{{1}}}.png|32px|link={{{1}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 14px; left: 14px;">[[File:Grid_{{{1|None}}}.png|32px|link={{{1|}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 14px; left: 50px;">[[File:Grid_{{{2}}}.png|32px|link={{{2}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 14px; left: 50px;">[[File:Grid_{{{2|None}}}.png|32px|link={{{2|}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 14px; left: 86px;">[[File:Grid_{{{3}}}.png|32px|link={{{3}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 14px; left: 86px;">[[File:Grid_{{{3|None}}}.png|32px|link={{{3|}}}]]</div> |
<!-- Row 2 --> | <!-- Row 2 --> | ||
| − | <div style="z-index:2; position: absolute; top: 50px; left: 14px;">[[File:Grid_{{{4}}}.png|32px|link={{{4}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 50px; left: 14px;">[[File:Grid_{{{4|None}}}.png|32px|link={{{4|}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 50px; left: 50px;">[[File:Grid_{{{5}}}.png|32px|link={{{5}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 50px; left: 50px;">[[File:Grid_{{{5|None}}}.png|32px|link={{{5|}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 50px; left: 86px;">[[File:Grid_{{{6}}}.png|32px|link={{{6}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 50px; left: 86px;">[[File:Grid_{{{6|None}}}.png|32px|link={{{6|}}}]]</div> |
| − | <!-- Row | + | <!-- Row 3 --> |
| − | <div style="z-index:2; position: absolute; top: 86px; left: 14px;">[[File:Grid_{{{7}}}.png|32px|link={{{7}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 86px; left: 14px;">[[File:Grid_{{{7|None}}}.png|32px|link={{{7|}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 86px; left: 50px;">[[File:Grid_{{{8}}}.png|32px|link={{{8}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 86px; left: 50px;">[[File:Grid_{{{8|None}}}.png|32px|link={{{8|}}}]]</div> |
| − | <div style="z-index:2; position: absolute; top: 86px; left: 86px;">[[File:Grid_{{{9}}}.png|32px|link={{{9}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 86px; left: 86px;">[[File:Grid_{{{9|None}}}.png|32px|link={{{9|}}}]]</div> |
<!-- Result --> | <!-- Result --> | ||
| − | <div style="z-index:2; position: absolute; top: 50px; left: 202px;">[[File:Grid_{{{result}}}.png|32px|link={{{result}}}]]</div> | + | <div style="z-index:2; position: absolute; top: 50px; left: 202px;">[[File:Grid_{{{result|None}}}.png|32px|link={{{result|}}}]]</div> |
| + | <div style="z-index:2; position: absolute; top: 66px; left: 226px; color: #FFFFFF; font-size: 16px; font-family: Courier New;"><b>{{{number|}}}</b></div> | ||
</div> | </div> | ||
| + | </includeonly> | ||
<noinclude> | <noinclude> | ||
==== How to use? ==== | ==== How to use? ==== | ||
<code> | <code> | ||
| − | {{Crafting_Grid<br />|1=A1|2=A2|3=A3<br />|4=B1|5=B2|6=B3<br />|7=C1|8=C2|9=C3<br />|result=D1}} | + | {{Crafting_Grid<br />|1=A1|2=A2|3=A3<br />|4=B1|5=B2|6=B3<br />|7=C1|8=C2|9=C3<br />|result=D1|number=n}} |
</code><br /><br /> | </code><br /><br /> | ||
The materials are in table like this: | The materials are in table like this: | ||
| Line 25: | Line 29: | ||
B1|B2|B3 | B1|B2|B3 | ||
C1|C2|C3 | C1|C2|C3 | ||
| − | and the result is the item/block | + | and the result is the item/block that will come out of the crafting. The number is used if the recipe produces multiple ouput items. To prepare the images, create 32x32 picture of the item with transparent background and name it Grid_<name of the item>.png. The PNG suffix is very important and must be LOWERCASE or it won't work! |
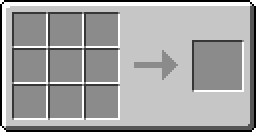
Something like this will come out: | Something like this will come out: | ||
| − | {{Crafting_Grid|1= | + | {{Crafting_Grid|1=Copper_Ingot|2=Rubber|3=Copper_Ingot|4=Rubber|5=Copper_Ingot|6=Rubber|7=Copper_Ingot|8=Rubber|9=Copper_Ingot|result=Rubber}} |
| − | |||
</noinclude> | </noinclude> | ||
Latest revision as of 07:37, 20 February 2015
How to use?
{{Crafting_Grid
|1=A1|2=A2|3=A3
|4=B1|5=B2|6=B3
|7=C1|8=C2|9=C3
|result=D1|number=n}}
The materials are in table like this:
A1|A2|A3 B1|B2|B3 C1|C2|C3
and the result is the item/block that will come out of the crafting. The number is used if the recipe produces multiple ouput items. To prepare the images, create 32x32 picture of the item with transparent background and name it Grid_<name of the item>.png. The PNG suffix is very important and must be LOWERCASE or it won't work! Something like this will come out: